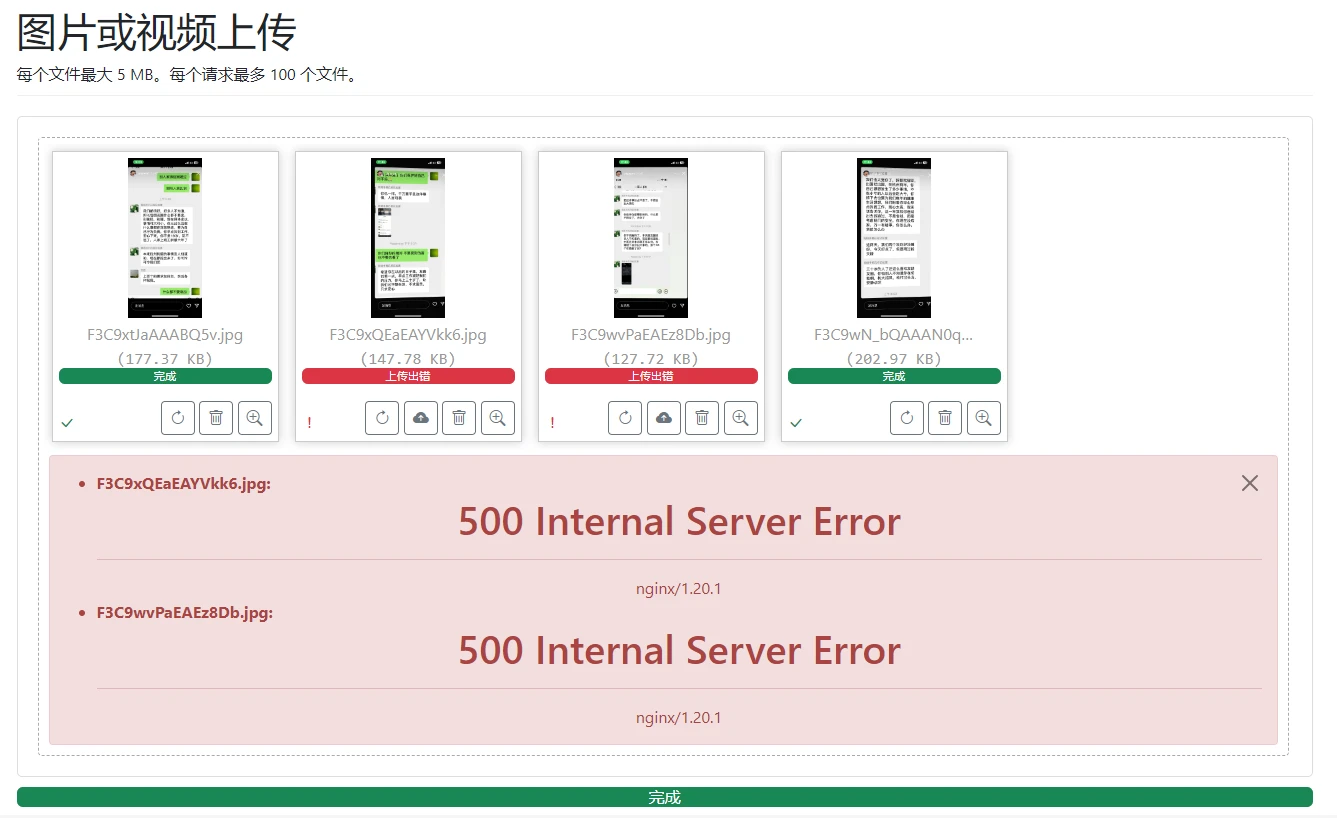
上传4张图片,出错两张。不过,值得借鉴。 有空搞一下。
本次使用的程序是来自 github 上的二位大佬,我把拼合在了一起,做了简单优化,让界面更加美观!
本次帖子的图床均为演示图床图片!
Telegraph-Image:https://github.com/cf-pages/Telegraph-Image
telegraph-Image:https://github.com/x-dr/telegraph-Image本次使用的仓库地址:https://github.com/gwcx/imgdalao演示地址:img.dalao.pro如何部署
提前准备
你唯一需要提前准备的就是一个 Cloudflare 账户 (如果需要在自己的服务器上部署,不依赖 Cloudflare )手把手教程
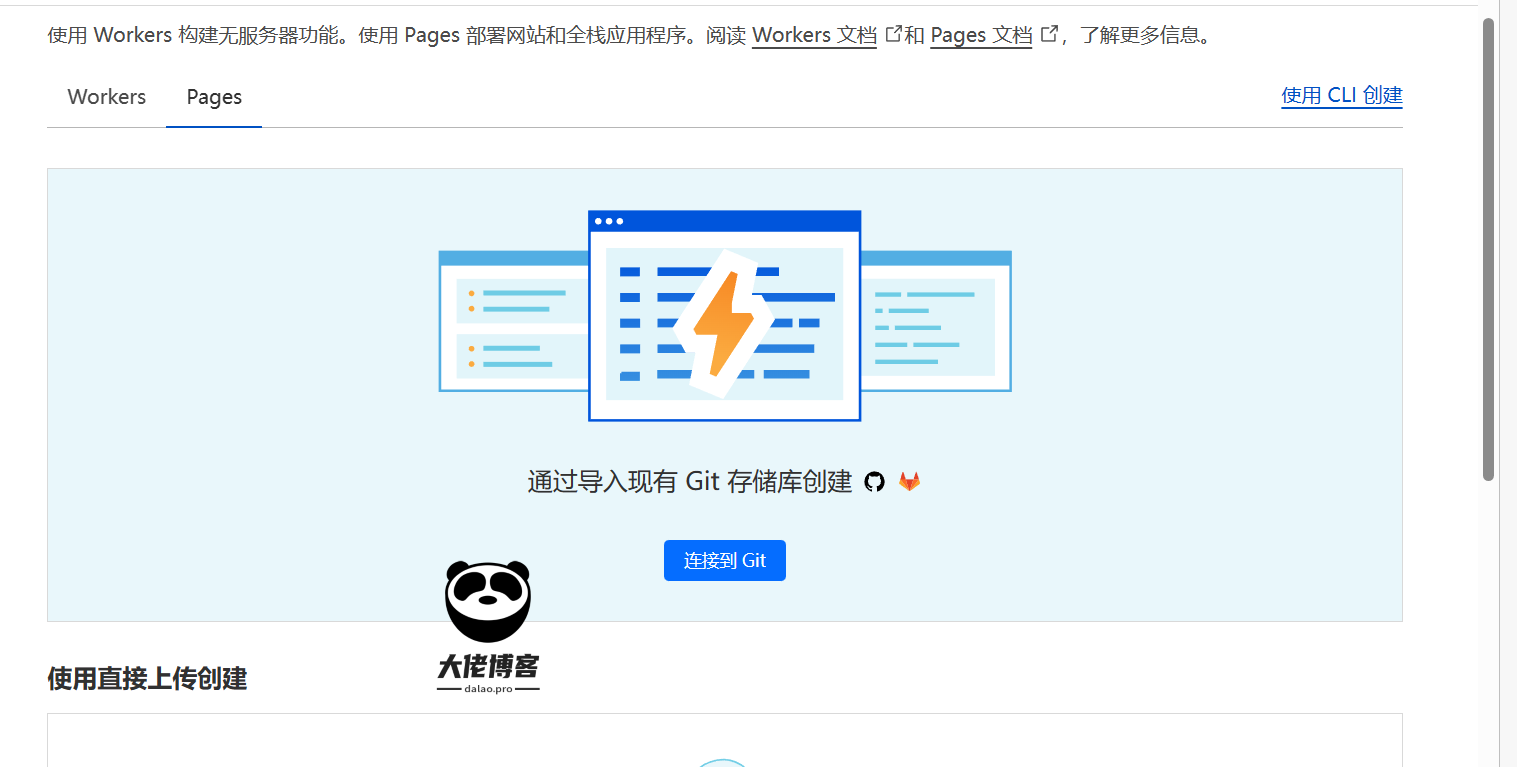
简单 3 步,即可部署本项目,拥有自己的图床1. 下载或 Fork 本仓库 (注意:目前请使用 fork,在使用下载部署存在问题)2. 打开 Cloudflare Dashboard,进入 Pages 管理页面,选择创建项目,如果在第一步中选择的是 fork 本仓库,则选择连接到 Git 提供程序,如果第一步中选择的是下载本仓库则选择直接上传
1. 无限图片储存数量,你可以上传不限数量的图片2. 无需购买服务器,托管于 Cloudflare 的网络上,当使用量不超过 Cloudflare 的免费额度时,完全免费3. 无需购买域名,可以使用 Cloudflare Pages 提供的 *.pages.dev 的免费二级域名,同时也支持绑定自定义域名4. 支持图片审查 API,可根据需要开启,开启后不良图片将自动屏蔽,不再加载5. 支持后台图片管理,可以对上传的图片进行在线预览,添加白名单,黑名单等操作绑定自定义域名
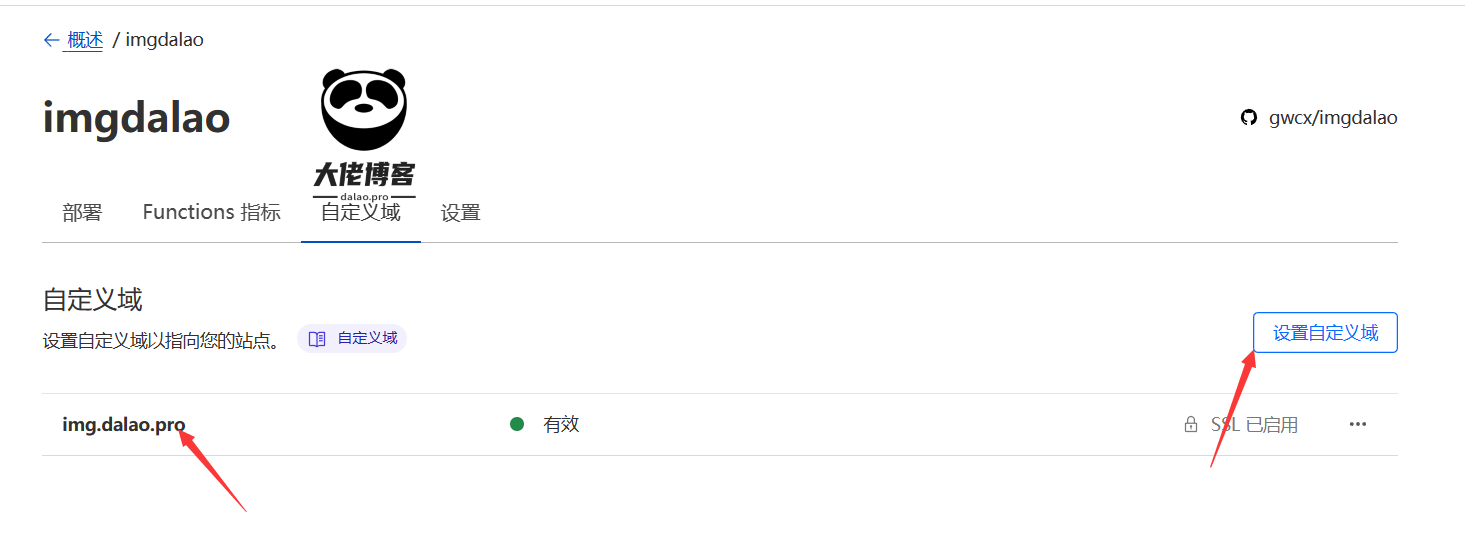
在 pages 的自定义域里面,绑定 cloudflare 中存在的域名,在 cloudflare 托管的域名,自动会修改 dns 记录
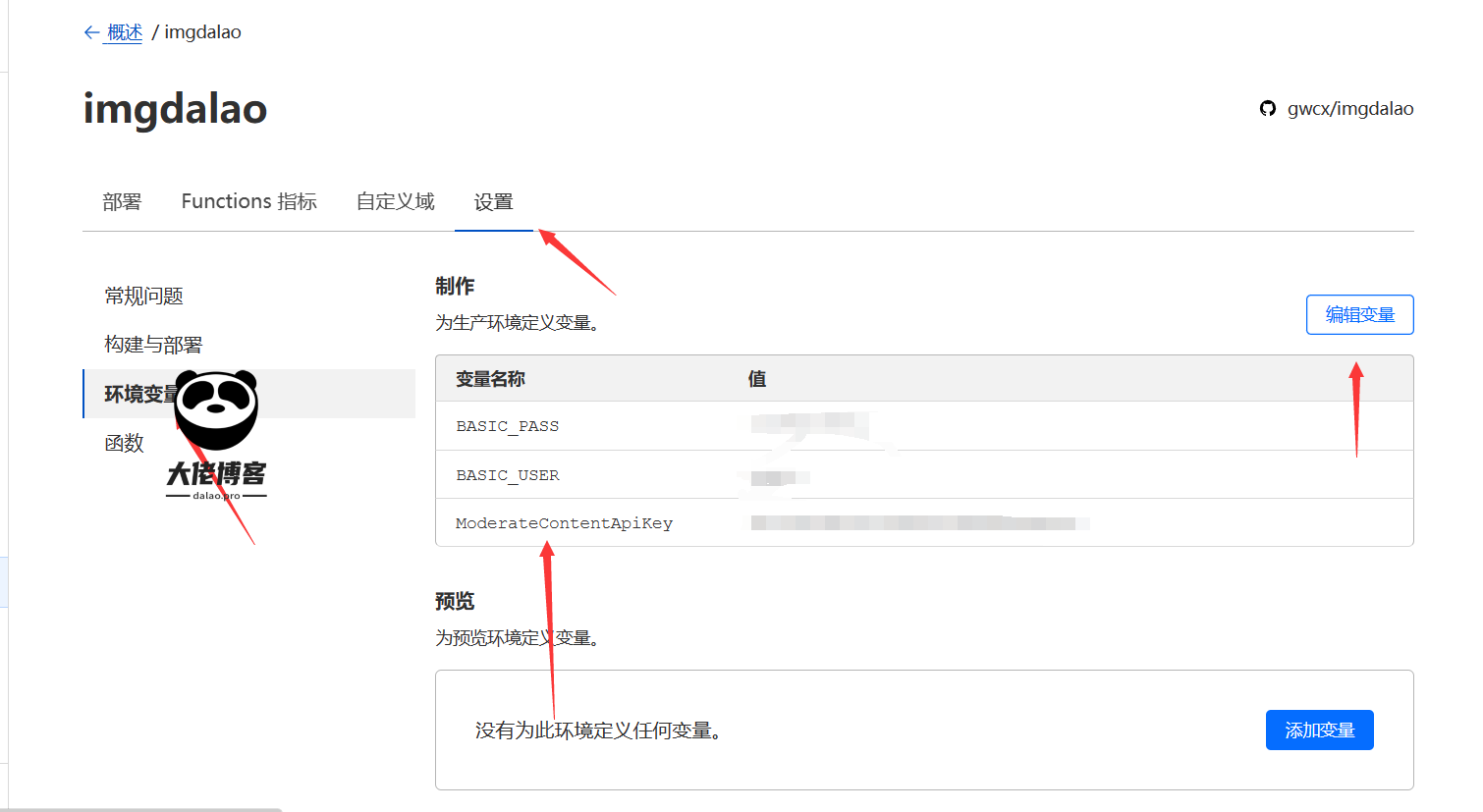
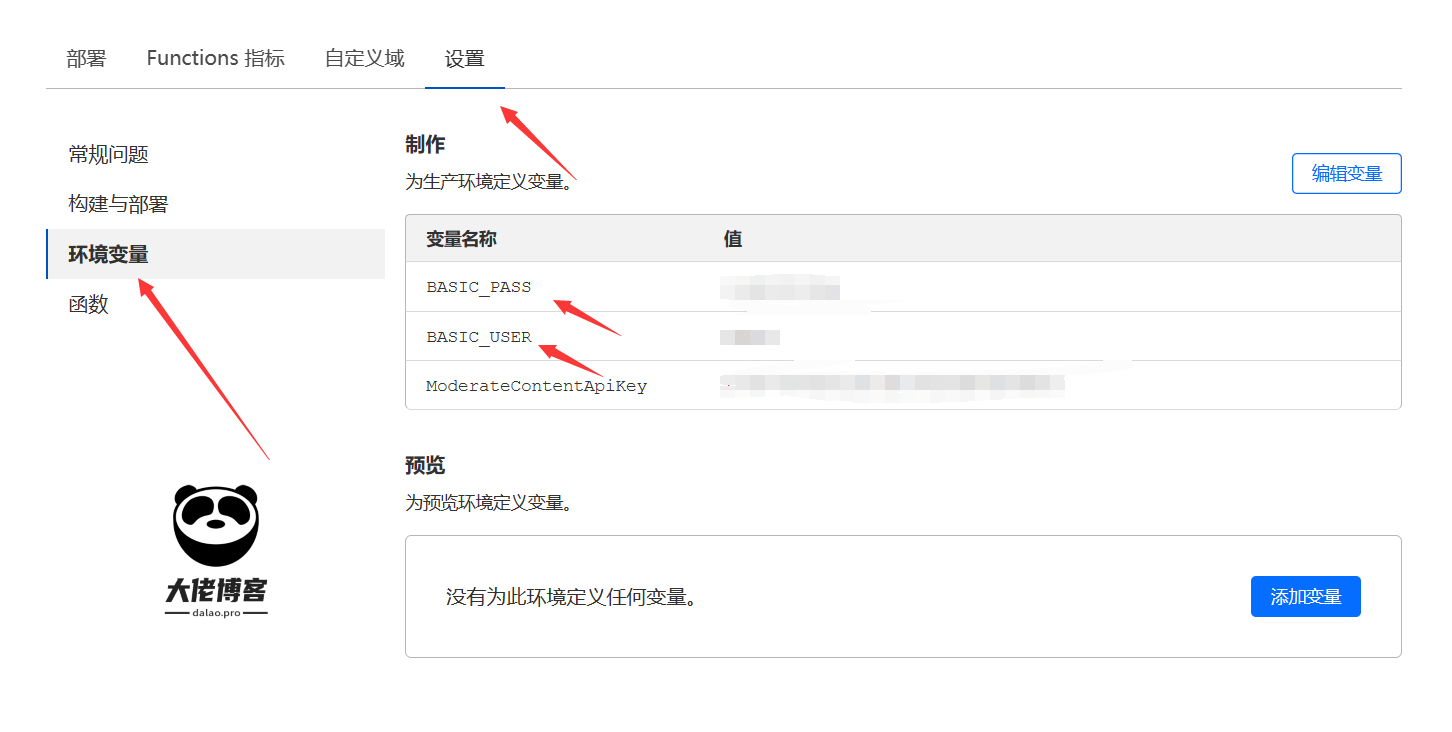
1. 请前往 https://moderatecontent.com/ 注册并获得一个免费的用于审查图像内容的 API key2. 打开 Cloudflare Pages 的管理页面,依次点击设置,环境变量,添加环境变量3. 添加一个变量名称为 ModerateContentApiKey,值为你刚刚第一步获得的 API key,点击保存即可注意:由于所做的更改将在下次部署时生效,你或许还需要进入部署页面,重新部署一下该本项目开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响
1. 由于图片文件实际存储于 Telegraph,Telegraph 限制上传的图片大小最大为 5MB2. 由于使用 Cloudflare 的网络,图片的加载速度在某些地区可能得不到保证3.Cloudflare Function 免费版每日限制 100,000 个请求(即上传或是加载图片的总次数不能超过 100,000 次)如超过可能需要选择购买 Cloudflare Function 的付费套餐,如开启图片管理功能还会存在 KV 操作数量的限制,如超过需购买付费套餐图片管理功能
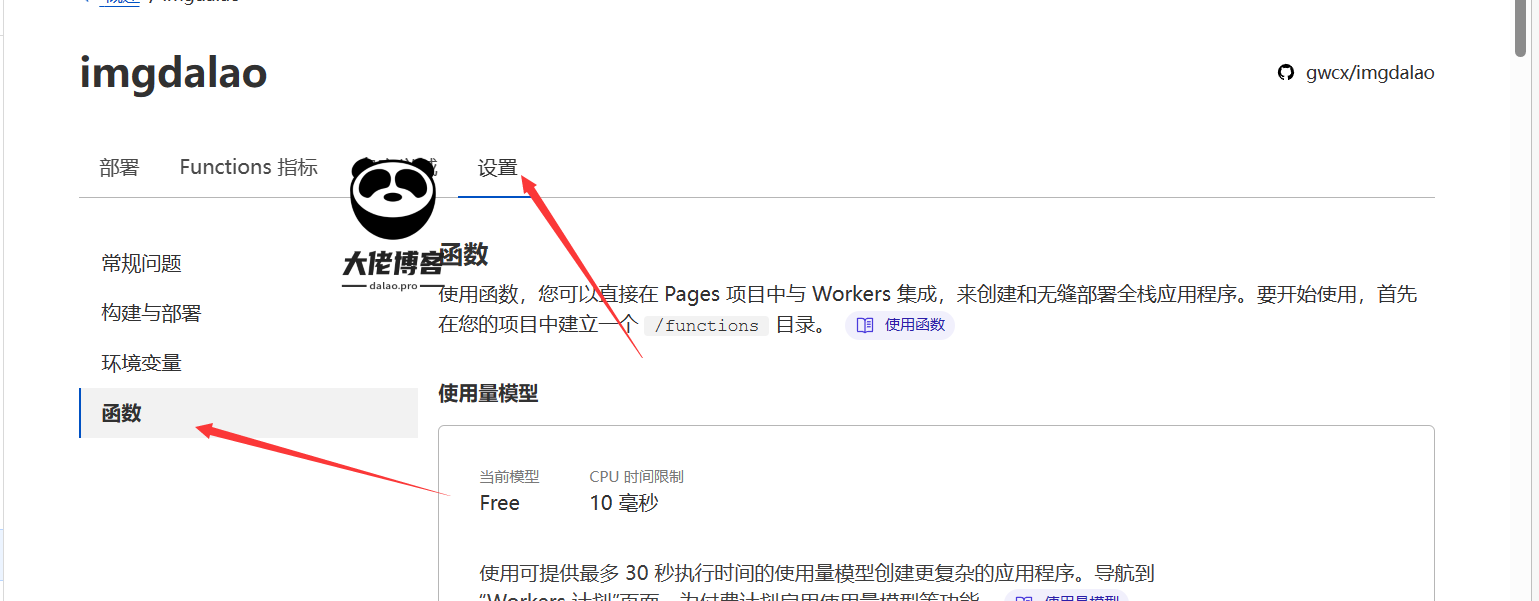
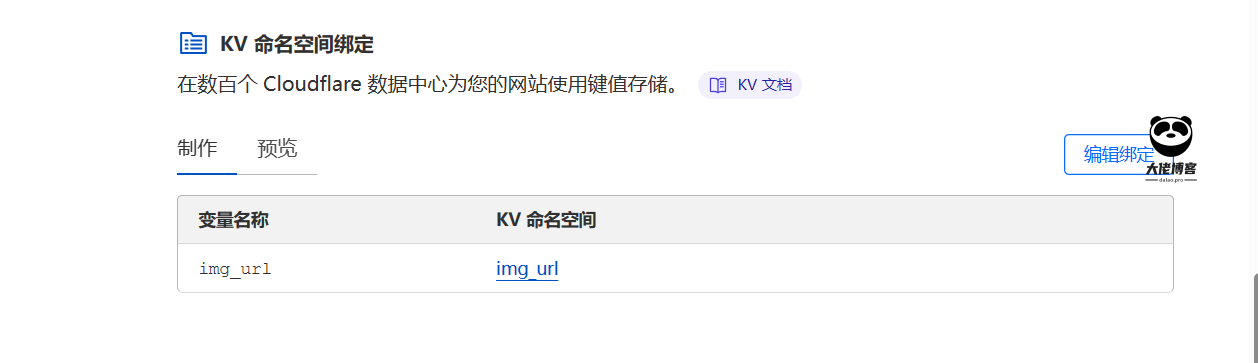
1、支持图片管理功能,默认是关闭的,如需开启请部署完成后前往后台依次点击设置 -> 函数 ->KV 命名空间绑定 -> 编辑绑定 -> 变量名称填写:img_url KV 命名空间 选择你提前创建好的 KV 储存空间,开启后访问 http (s)/ 你的域名 /admin 即可打开后台管理页面
变量名称 | KV 命名空间
img_url | 选择提前创建好的 KV 储存空间

变量名称 值
BASIC_USER <后台管理页面登录用户名称>
BASIC_PASS <后台管理页面登录用户密码>

![]() 龙眼 @Ta 17分钟前1楼
龙眼 @Ta 17分钟前1楼